Understanding the Event Loop in JavaScript: A Comprehensive Guide

JavaScript is known for its single-threaded, non-blocking, and asynchronous nature. The engine behind this behavior is the Event Loop. Understanding the Event Loop is crucial for mastering JavaScript, especially when dealing with asynchronous operations like callbacks, promises, and async/await. In this blog, we’ll explore what the Event Loop is, how it works, and provide examples to help you grasp its functionality.
What is the Event Loop?
The Event Loop is the mechanism that allows JavaScript to perform non-blocking operations despite being single-threaded. It enables asynchronous code execution by managing the execution of code, event handling, and tasks in a way that doesn’t block the main thread.
Components of the Event Loop
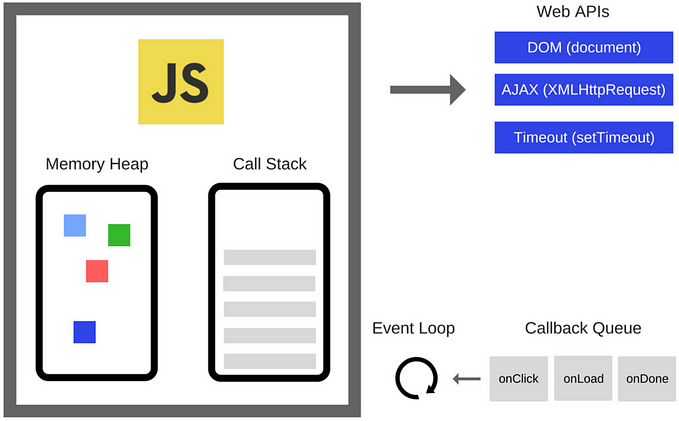
Before diving into the Event Loop, let’s understand the components that interact with it:
- Call Stack:
- The Call Stack is where JavaScript keeps track of function execution. When a function is called, it’s pushed onto the stack. Once it’s executed, it’s popped off the stack.
- Web APIs:
- These are browser-provided APIs like
setTimeout,DOM events,HTTP requests(usingfetch), and more. These APIs allow asynchronous operations.
- Callback Queue:
- After an asynchronous operation is completed (e.g.,
setTimeout), the callback associated with it is pushed into the Callback Queue.
- Microtask Queue:
- This is where promises and other microtasks go once resolved or rejected. Microtasks have a higher priority than the Callback Queue.
How Does the Event Loop Work?
- Execute code on the Call Stack:
- The Event Loop starts by executing code in the Call Stack synchronously. If the stack is empty, it checks the Callback Queue and Microtask Queue.
- Handle Web APIs:
- When asynchronous functions like
setTimeoutare called, they are sent to Web APIs for processing, allowing the Call Stack to continue executing other code.
- Process Microtask Queue:
- After the Call Stack is empty, the Event Loop processes the Microtask Queue. It continues processing microtasks until the queue is empty.
- Process Callback Queue:
- Once the Microtask Queue is empty, the Event Loop moves to the Callback Queue, executing each task in the order it was added.
- Repeat:
- The Event Loop continues this process, ensuring that asynchronous operations are handled efficiently without blocking the main thread.
Example: Understanding the Event Loop in Action
Let’s consider the following code to see how the Event Loop manages different tasks:
console.log('Start');
setTimeout(() => {
console.log('Timeout 1');
}, 0);
Promise.resolve()
.then(() => console.log('Promise 1'))
.then(() => console.log('Promise 2'));
setTimeout(() => {
console.log('Timeout 2');
}, 0);
console.log('End');Execution Flow:
- Step 1: Synchronous Code Execution:
console.log('Start')is executed and logged to the console.- The
setTimeoutis called, and its callback (Timeout 1) is sent to the Web APIs with a delay of 0 ms. - A promise is created and resolved. The first
.then()callback (Promise 1) is added to the Microtask Queue. - Another
setTimeoutis called, and its callback (Timeout 2) is also sent to the Web APIs with a delay of 0 ms. console.log('End')is executed and logged to the console.
- Step 2: Process Microtask Queue:
- The Call Stack is now empty, so the Event Loop checks the Microtask Queue.
Promise 1is processed and logged to the console.- The next
.then()callback (Promise 2) is added to the Microtask Queue and then processed, loggingPromise 2to the console.
- Step 3: Process Callback Queue:
- The Microtask Queue is empty, so the Event Loop moves to the Callback Queue.
Timeout 1is processed and logged to the console.Timeout 2is processed and logged to the console.
Output:
Start
End
Promise 1
Promise 2
Timeout 1
Timeout 2Key Takeaways
- The Event Loop is essential for JavaScript’s non-blocking nature, allowing asynchronous code to be executed in a single-threaded environment.
- The Call Stack handles synchronous code, while the Web APIs manage asynchronous tasks, sending callbacks to the Callback Queue or Microtask Queue.
- The Microtask Queue (promises) is processed before the Callback Queue (e.g.,
setTimeout), making it more immediate. - Understanding the Event Loop is critical for writing efficient and effective asynchronous JavaScript code.
Conclusion
Mastering the Event Loop is a fundamental part of becoming proficient in JavaScript. By understanding how it works, you’ll be better equipped to write code that handles asynchronous tasks effectively, leading to more efficient and responsive applications.
Whether you’re debugging complex asynchronous operations or optimizing your code, a solid grasp of the Event Loop will serve you well in your JavaScript journey.